2004/01/08 (木)
● 年始、ロボットと愛し合う
ZDNNからIT Mediaに変わっても、やってる事は変わらんのか!(笑)
以前あった、やっぱりキミは来なかった 「線メリ」と過ごすひとりきりのXmasの主人公IT戦士ことユカタンがまた妙な事をやってくれているようです。
もうこのロボット云々よりもユカタンの書く記事が面白い。それに、馬鹿記事でありながらもロボットのレビューをきっちりやってる所が凄い(笑)。
ただ、個人的にはまた分解してほしかったなぁ。
どうでもいいけど、名前の後につける8種類しか無い呼び方の中に「タン」があるのに驚いたよ…。裏技で~タンハァハァとか喋るんじゃなかろうか(笑)。
22:05
● フランス人にも突然だったジャンプ『ヒカルの碁』の連載終了
タイトルはただの話の起点で、実際には大きいお友達、小さいお友達がそれぞれ好むアニメ/漫画作品を考察しています。
内容は面白かったけど…ちょっと偏ってる気がするなぁ(笑)。もっとも、アニメや漫画ををよく見る人を対象とした物なのでそれほど間違っているとは思わないけど。ただ、最後の締めはちょっと無理があるような。男の子は普通にONE PEACE やガッシュ見て楽しんでると思うけど…。
しかし、Gunslinger GirlやBattle Programmer Shiraseが腐女子向けという考え方はちょっと意外だったな。完全に大きいお兄さん向けだとばかり思ってた(笑)。
それから、これを読んで改めて思った。
「開き直って深夜アニメを見る自由」
があるって素晴らしいなぁ!(駄目発言)
カトゆー家断絶
21:44
● ページの要素構成
HTMLの仕様をある程度理解している方々以外は分かりにくい話。
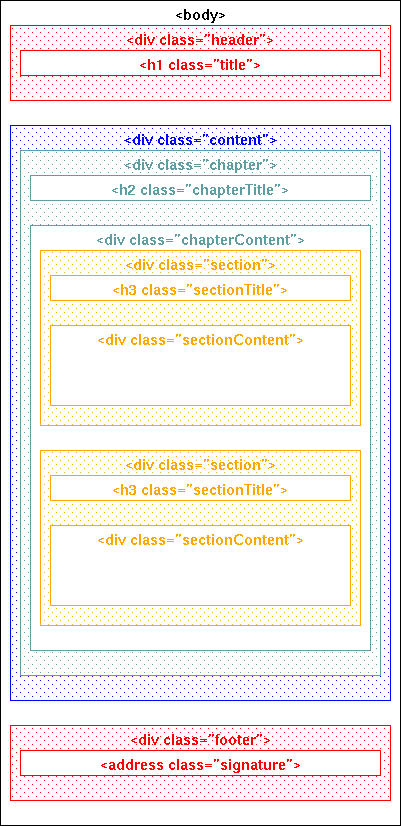
HTMLを色々いじくり回していく中で、自分なりのHTMLの構成を考えてみた。図で表すと以下のようになる。
クラス名”sectionContents”を持つdiv要素の中にp, table等の要素を入れて文章を書く、といった感じ。クラス名contentの要素とchapterの要素で二重に括られているのには理由があって、例えばこんな感じの構成など、汎用的に使えるように考慮してみた。(現状のCSSを使った多段レイアウトは不安、という場合は[class=”content”の要素: div → table], [class=”menu”の要素: div → td]、[class=”chapter”の要素: div → td]と置き換える。)また、header、footerに要素が一つしか無いのにdivで括っているのは、例えばナビゲーション用のリンクバーの様な物を配置できるように考慮してある。
このページを例にすると、
上部のタイトル帯から上がheader、
下部の署名帯からしたがfooter、
その間がcontent、
白い部分がchapter、
chapterTitleは上部の「Infomation」の部分が該当するけど、見出しではないので、ちょっと変則的になるか…、
その下がchapterContent
各日付から下がsection、
日付の部分がsectionTitle、
ニュースの部分がsectionContent、
各記事はsubsectionという新たなクラス名を付けて同様に表す、ということになるかと。
ただ、実際問題このようなdivを使って情報のまとまりを示して、階層化するという構成は
HTMLの要素・汎用のブロック要素(div)
divを使うということ – Personnel
DIV 病
といった文章を読む限りではあまり良いHTMLとは言い難いらしい。
ただこの構成は、CSSを使ってレイアウトをデザインする場合に便利なので、とりあえず自分は今後この構成を指針としてHTMLを記述していこうかな、と。
ちなみに、例として挙げておいて今さらですが、このサイトの各ページはこの様なHTML構成にはなってないです…。
19:48
● 140Mbpsの高速無線LAN転送技術、発表
140Mbpsって…何だか物凄いスピードだなぁ。今の100Baseと同等のスピードが出るのであれば、無線の速度で不満が出ることはほとんど無くなりそうだ。
しかしこの記事の
> CD音質のマルチチャンネル音楽転送やDVD画質のビデオ転送が
> ワイヤレスで可能になるという
という記述は、
マルチチャンネルオーディオのデジタル転送
という駄文を書いた身としてはハッとなってしまった。というわけで、そのページにこの記事の事を追記。
00:48
コメントを残す